本文共 2471 字,大约阅读时间需要 8 分钟。
介绍
它是twitter公司发布的一个开源前端框架,可以理解为它是一个写好的大样式表文件。样式表文件中预设了非常多的class,如果想要实现某种效果,只要把自己的元素设置相应的class属性即可。
http://bootcss.com 官方中文站
• 移动设备优先
• 所有的主流浏览器都支持 Bootstrap
• 是由动态CSS语言Less写成,Github热门开源项目
构成
![]()




Bootstrap目录说明
• css目录 – 用于存放Bootstrap框架使用的样式文件
– bootstrap.css文件:Bootstrap框架的样式文件
– bootstrap.min.css文件:Bootstrap框架的样式压缩文件
– bootstrap-theme.css文件:Bootstrap框架的主题文件
• fonts目录 – 用于存放Bootstrap框架使用的字体文件
• js目录 – 用于存放Bootstrap框架使用的核心javascript 文件
– bootstrap.js文件:Bootstrap框架的核心javascript文件
– bootstrap.min.js文件:Bootstrap框架的核心javascript 压缩文件
Bootstrap相关技术
• 由于Bootstrap框架是基于jQuery使用的javascript代码,所以想要使用Bootstrap框架,必须要先引入jQuery文 件
• 解决浏览器兼容性:
– html5shiv.min.js文件:解决 IE8 浏览器支持HTML5的新 元素
– respond.min.js文件:解决 IE8 浏览器支持CSS Media Query
全局CSS样式
HTML5文件类型
– Bootstrap使用到的某些HTML元素和CSS属性需要将页面 设置为HTML5
<!DOCTYPE html>
<html lang="zh-CN"> ... </html>
• 移动设备优先
– 为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据元素
<meta name="viewport"
content="width=device-width, initial-scale=1">
CSS全局样式
• 为 body 元素设置 background-color: #fff;
• 使用 @font-family-base、@font-size-base 和 @line-height-base a变量作为排版的基本参数
• 为所有链接设置了基本颜色 @link-color ,并且当链接处于 :hover 状态时才添加下划线
布局容器
• .container 类用于固定宽度并支持响应式布局的容器
<div class="container">
...
</div>
• .container-fluid 类用于 100% 宽度,占据全部视口 (viewport)的容器
<div class="container-fluid">
...
</div>
按钮
Bootstrap提供五种颜色:
- - primary: 蓝
- - info: 蓝
- - danger: 红
- - warning: 黄
- - success: 绿
- - muted: 灰
四种尺寸


文本
• 对齐
– text-left、text-center、text-right、text-justify、text-nowrap
• 大小写
– text-lowercase、text-uppercase、text-capitalize
• 颜色
– text-success、text-warning、text-error、text-info、 text-primary
列表
• 无序列表和有序列表
– <ul>
– <ol>
• 列表样式
– .list-unstyled
– .list-inline
• 描述列表
– <dl>
– .dl-horizontal
表单
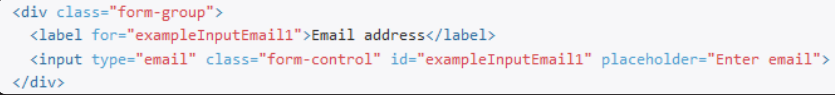
基本表单

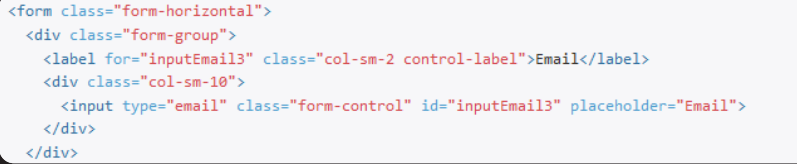
水平表单

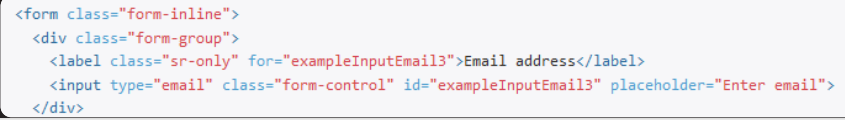
内联表单

• 单行输入框
– form-control
• 多行文本域
– form-control
• 多选和单选框
– 内联多选和单选框
• 下拉列表
– form-control
常用组件
字体图标
• Bootstrap提供了一套专用于Web开发/移动开发常用的
一套图标字体——Glyphicons Halflings
– 基本样式类 glyphicon
– 其他修饰类
• 注意事项
– 引入 fonts 文件
– 不要和其他组件混合使用
– 只对内容为空的元素起作用

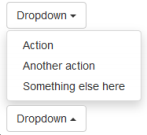
下拉菜单
• 基本格式
– <div class="dropdown | dropup">
<button data-toggle="dropdown">
<ul class="dropdown-menu">
• 标题
– <li class="dropdown-header">
• 分割线
– <li class="divider"></li>
• 禁用
– <li class="disabled">

按钮组
• 基本按钮组
– <div class="btn-group“>
• 按钮工具栏
– <div class="btn-toolbar“>
• 尺寸
– .btn-group-lg | sm | xs
• 自适应
• 垂直排列
– <div class="btn-group-vertical“>
![]()
警告框
<div class="alert alert-success" role="alert">
![]()
<div class="alert alert-info" role="alert">
![]()
<div class="alert alert-warning" role="alert">
![]()
<div class="alert alert-danger" role="alert">
![]()
转载地址:http://ehiqi.baihongyu.com/